#

Bu makaleyi tam olarak anlamak için şu kavramları biliyor olmalısınız?
Eğer bilmiyorsanız kavramların üzerine tıklayarak ne oldukları hakkında fikir edindikten sonra makaleyi okumaya devam edebilirsiniz
| Chrome | Chrome Extension |
|---|---|
| HTML | Javascript |
İçerik:
Chrome Extension ile neler yapılabilir
Neye benziyor? Bu Makalenin Yazarı fakir’in ilk chrome extension denemeleri
Chrome Extension’u hangi dille yazılır?
15 Dakika’da kendi Chrome Extension’unuzu oluşturun
Dizin İçeriği
Kodların genel görünümü
Paketlenmemiş Chrome uzantısı dosyasının bilgisayarınızdaki Chrome’a yüklenmesi
Peki Ya Sonra
Chrome Extensionlar o kadar da önemli mi?
Chrome Extension ile neler yapılabilir?
Teknik ayrıntılar içeren makaleye giriş yapmadan evvel bir chrome extension ile neler yapılabileceğini, yeni bir chrome extension oluşturmanın ne gibi faydaları olacağını açıklayalım; elbette bu bölümü hakkında genel fikriniz varsa atlayabilirsiniz.
-
Chrome Web Mağazasında görebileceğiniz onbinlerce değişik uygulamanın tamamı, Chrome Extension’udur. Bu uygulamaları incelerseniz Chrome extension’ların sınırsız imkanlarını tahmin edebilirsiniz.
- Chrome Extension’ları (Uzantı) ile tarayıcı üzerinden çalışan, ilgili sayfanın içeriğini okuyabilen, bildirimler çıkarabilen programlar yazabilirsiniz. Mesela; bir sayfa içinde bilinmeyen bir kelime üzerine tıklanınca hemen yanında anlamını göstren sözlük uygulamaları (Örnek: Seslisözlük Extension), ya da Gmail’inize yeni bir eposta geldiğinde onu popup olarak hatırlatan (Gmail Checker) extension’lar gibi bir çok uygulama hazırlanabilir.
- Hazırladığınız extension’ları Chrome Web mağazasında yayınlabilirsiniz. (İlk üyelikte bir sefere mahsus 5$‘lık bir ücret alınıyor)
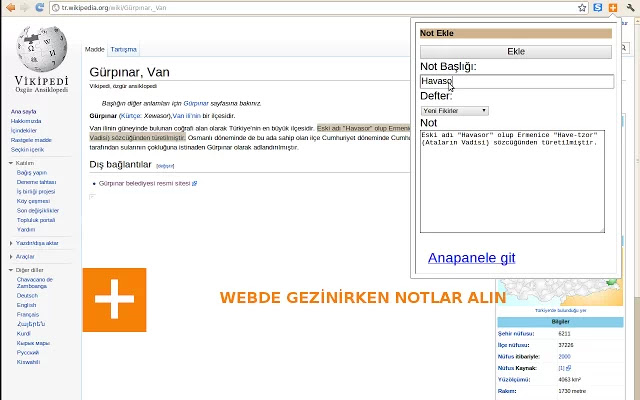
Neye benziyor? Bu Makalenin Yazarı fakir’in ilk chrome extension denemeleri

(Notesuat’ın çalışır hali)
Çok profesyonel olmasalar da, bu makalenin yazarının da bazı Chrome Web Mağazasında bulunan bazı uygulamaları bulunmaktadır. Basit bir Not tutma ve saklama uygulaması olan Notesuat’ı inceleyebilirsiniz. (Bkz: Notesuat)
Ya da İngilizce metin okuyarak ingilizcelerini geliştirenler için; ücretli Babylon uygulamasının altertnatifi, kelime üzerine tıklanınca Türkçe karşılığını gösteren, aynı zamanda kullanıcı arzu ettiğinde bu kelimeyi, kullanıcının hesabına tanımlı “kelime hazinesine” ekleyen “Kolay İngilizce Oku” extension’unu deneyebilirsiniz. (Bkz: Kolay İngilizce Oku Extension, Kolay İngilizce Oku WebApp)

Chrome Extension’u hangi dille yazılır?
Chrome Extension’u hazırlayabilmek için sadece HTMLbilmeniz yeterlidir. Ancak daha iyi uygulamalar için Javascriptde bilmelisiniz. İlk uygulamanız için hiç birini bilmeden de başlayabilir, HTML ve Javascript öğrenmeyi sonraya erteleyebilirsiniz.
15 Dakika’da kendi Chrome Extension’unuzu oluşturun
Şimdi oluşturacağımız Chrome Extension sadece üzerine tıklanınca “Merhaba Ahiret” diyecek. (Programlamaya giriş kitaplarında ekrana ilk yazdırılan cümle “Merhaba Dünya”’dır. Biz ise “Merhaba Ahiret” yazdırıyoruz:)
Ancak bu basit uygulama, bir Chrome Extension’u baştan sona nasıl oluşturacağınızı öğretecek. Daha fazlası ise size kalmış.
Şimdi adım adım öğrenelim;
Dizin İçeriği
Ektekidosyayı indirin. Sıkıştırılmış dosyayı ayıklayın. Dosya içinde 4 dosya var:
-manifest.json
-popup.html
-popup.js
-icon.png
Önce bu dosyaların ne işe yaradığını açıklayıp daha sonra bilgisayarınzda kurulu chrome’a nasıl yükleyeceğinizi anlatalım.
-manifest.json dosyası extension’un adı, açıklaması, talep ettiği izinler gibi verileri tutmaktadır. Basit bir dosyadır. Ancak esas işin bu dosya yapmaz. Bir nevi kimlik dosyasıdır. Jsonformatındadır.
-popup.html dosyası tahmin edileceği gibi, uzantının görsel arayüzleri ile ilgili verilerin tutulduğu dosyadır. “Merhaba Ahiret” yazısını bu dosyayı açtığınızda görebilirsiniz. HTML ile yazılmıştır.
-popup.js: Bu örnek için boş geçilmiştir. popup.html içinden çağrılır. Javascript ile yazılmıştır. Doğal olarak, kullanıcı davranışları, etkileşimler, olay tetikleyiciler bu dosya içinden çağrılır. Yine örneğin YouTube, Flickr ve benzeri API’lerle çalışan zengin uygulamalar yazacaksanız, ana kodlar yine bu dosyada yer alır.
-icon.png: Uzantı Chrome’a eklendikten sonra düğme ikonu olarak görülecek olan resim dosyasıdır. 16x16 piksel ebadında olmalıdır.
Kodların genel görünümü;
https://gist.github.com/suatatan/4749964.js
Paketlenmemiş Chrome uzantısı dosyasının bilgisayarınızdaki Chrome’a yüklenmesi
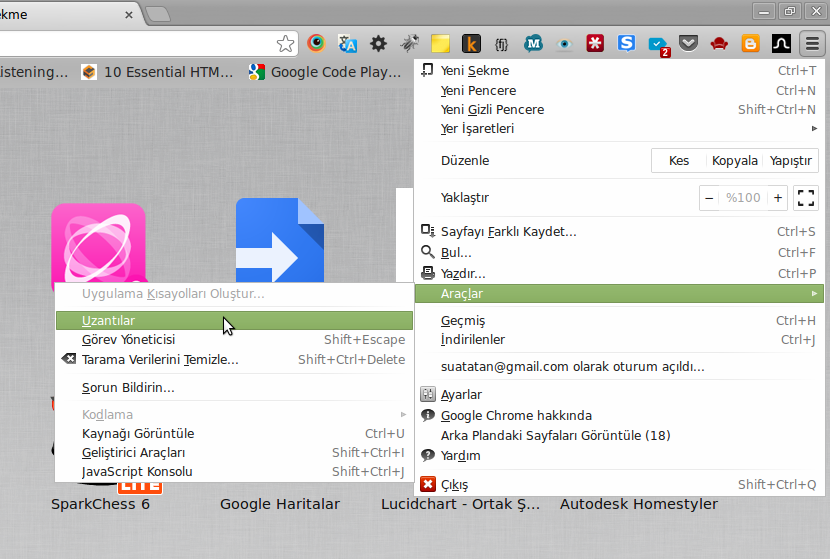
Chrome ‘nuzu açın; aşağıdaki adımları uygulayın:
En sağdaki üstüste üç çizgi menüsünden >Araçlar>Uzantılar ‘ı tıklayın

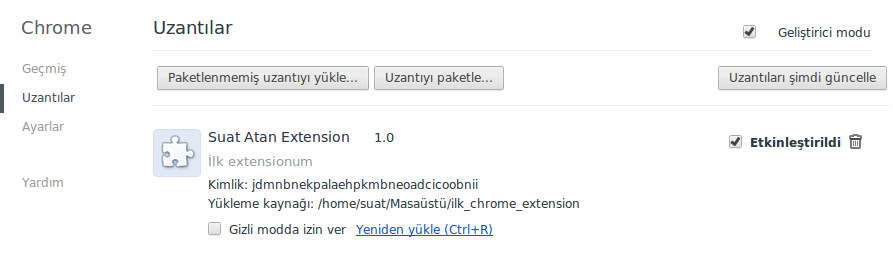
Aşağıdaki gibi bir ekran açılacaktır:

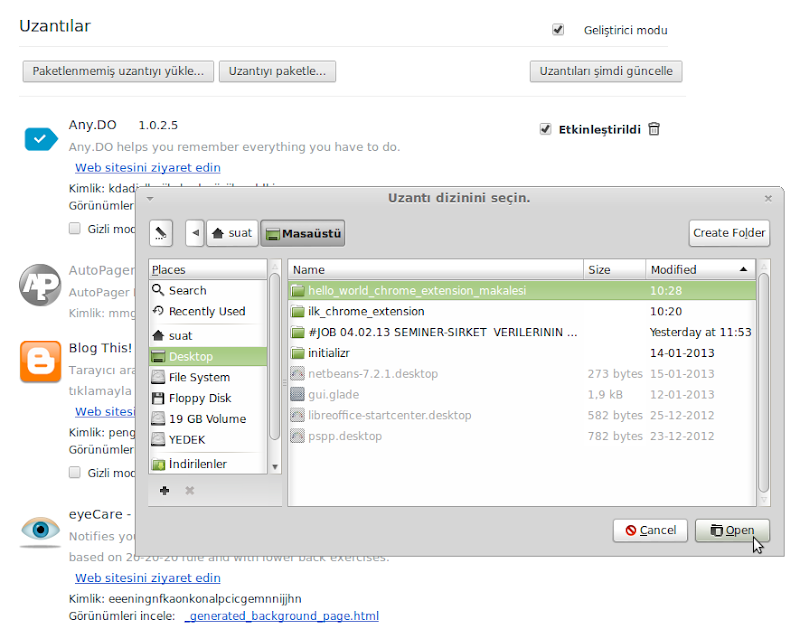
Açılan bu ekranda sağ üst köşedeki “Geliştirici Modu” işaretini tıklayın (Henüz geliştirilmekte olan bir uygulamayı test edeceğiniz için)
Sonra “Paketlenmemiş uzantıyı yükle”butonunu tıklayın. Açılan dosyadan masaüstünüzdeki “ilk_chrome_extension” dosyasını seçin. Tamam diyin. Eğer bir hata oluşmamış ise, eklenmiş olan Chrome uzantısı, Uzantılar listesinde aşağıdaki gibi yerini alacaktır:

Gördüğünüz gibi burada görülen bilgilerin kaynağı “manifest.json” dosyasıdır.
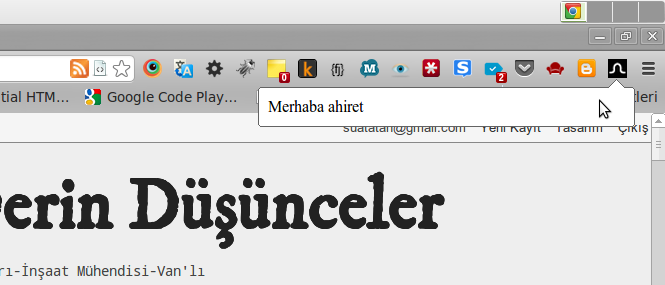
Buraya kadar geldiyseniz; tarayıcınızın sağ üst köşesinde ![]() işaretini göreceksiniz. Bu işaret dosyamızdaki icon.png dosyasıdır. Şimdi o ikon dosyasını tıklayın. Aşağıdaki gibi “Merhaba Ahiret” yazısını görmelisiniz:
işaretini göreceksiniz. Bu işaret dosyamızdaki icon.png dosyasıdır. Şimdi o ikon dosyasını tıklayın. Aşağıdaki gibi “Merhaba Ahiret” yazısını görmelisiniz:

Evet tebrikler, ![]() ikonuna basılınca popup.html dosyamızdaki “Merhaba Ahiret” yazısı görülüyor.
ikonuna basılınca popup.html dosyamızdaki “Merhaba Ahiret” yazısı görülüyor.
Peki Ya Sonra
Buraya kadar kazasız belasız geldiyseniz, Chrome Extension programcılığında yolu yarılamışsınız demektir. Temel süreç gördüğünüz gibi sadece bundan ibarettir. Bundan sonrası, bazı küçük denemeler yaptıktan sonra, gerçekten işe yarar bir projeye girişmek ve lazım olan bilgileri araştıra araştıra bulmak ve uygulamaktadır. Genel olarak Chrome Web Mağazasında neler yapılabilceğine dair bir çok örnek var. Yukarıda izah ettiğim en basit ve belki de ilk etapta size işe yaramaz gibi gelen model üzerine kurulu olan dahi bir sürü güzel uygulama vardır.
Chrome Extension’lar o kadar da önemli mi?
Chrome extension’lar neticede Mozilla Firefox tarayıcılar için Mozilla Add-on ya da Explorer için geriden gelen eklentiler gibidir. Ancak Chrome extension geliştirmek, diğerlerine göre, nispeten daha kolaydır. Ayrıca Chrome eklentilerle “Desktop Notification” yani “Masaüstü Bildirimleri” de yapılabilmektedir. Bu ise; neredeyse gerçek “native” bir Windows ya da Linux uygulaması gibi, etkileşimli, gerçekçi ve güzel uygulamalar yazılabilmesini sağlar. Daha da önemlisi, sürekli olarak internele etkileşim halinde, setup gerektirmeyen, her yerden erişilebilir programlar yazmak mümkündür.
Chrome’da senkronizasyon özelliğini kullananlar yani Chrome kullanırken gmail hesapları ile Login yaparak kullanlar örneğin iş yerinde sizin hazırladığınız bir uzantıyı chrome tarayıcılarına yüklendiklerinde, evlerinde de Chrome kullanıyorlarsa, sizin eklentiniz evdeki Chrome’a da otomatik olarak eklenir.
Dikkat edilirse, ciddi web girişimleri tek tıkla kurulabilen, hızlı, light Chrome Extension’larını unutmamakta, web uygulamalarına (Webware) tarayıcı özelliği eklemektedirler.
Sonraki hedef
Bu makaleyi beğendiniz mi? Yorumlarınızı, sorularınızı ve eleştirilerinizi bekliyorum. Bu yazı belirli bir olgunluğa eriştikten sonra, hazırladığınız eklentileri Chrome Web Mağazasında nasıl yayınlayacağınızı anlatacağım.
İyi eğlenceler.
Bu içerik özgündür. Yani bu blog yazarı tarafından belirli bir emek harcanarak, hiç bir yerden kopyala-yapıştır yapılmadan hazırlanmıştır. Sadece bilgi paylaşımı içindir. Bu nedenle siz değerli okurlarından istirhamı, kaynak gösterilmeden alıntı yapılmamasıdır. Kaynak gösterilmeden alıntı yaptığınızı tespit, profesyoneller açısından çok kolaydır. Böyle bir durumda istemediğimiz müeyyideleri tatbik yoluna başvurabiliriz. Bu bloga link vermek suretiyle rahatlıkla kullanabilirsiniz. Teşekkürler.